おはようございます。こんにちは。こんばんは。
河童です。
皆さんはSEO対策どうされていますでしょうか
ややこしいし、何を見たらいいのか、少しでも簡単にSEO対策を進める方法はないか、とお悩みの方もいらっしゃるかと思います
そこで今回は4年間SEOコンサルの会社で働いて今もSEOの仕事をしている僕が仕事をするときに使っているchromeの拡張機能(アドオン)を紹介します
ブログをやっていてSEO対策が気になる人や最近SEO担当になった人に向けての初心者向けの記事になると思いますので、ずっとSEOをやっている人には少し物足りない内容になるかと思います

この記事はこんな方におすすめ
・SEO対策をしたいけど何から始めればいいか分からない
・SEO対策が気になる
・最近SEO担当者になった
なぜSEO対策にはchromeの拡張機能を使うのか
まずはこの疑問が出てくるかなと思います
極論を言えば、別に拡張機能を使わなくてもSEO対策はできます
できるのですが、あると効率がいいのは事実なので使えるものは使って、効率化して空いた時間を他のことに使うのがいいと思います
また、ここでは主に競合サイトの分析で役に立つ拡張機能を紹介しようと思います
というのも、SEO対策では上位表示されている競合サイトを分析することがとても重要だからです
言うまでもなく、剽窃や盗用は絶対にしてはいけませんが、Google検索で上位表示されているページのいいところはどんどん参考にしてマネしましょう
SEO META in 1 CLICK

ダウンロードはこちらから(chrome公式サイトへ遷移します)
SEO META in 1 CLICKは現在表示されているページのメタ情報を確認することができます例)ページのタイトルやcanonicalタグの設定など
このツールを使う主なタイミングは、競合サイトのタイトルやdescriptionを確認、自サイトのcanonicalタグなどが誤って設定されていないか、などの確認に使います
使い方
拡張機能をダウンロードするとアドレスバーの右側にアイコンが表示されるので、そのアイコンをクリックすると各種情報が表示されるようになります
SEOTagViewer

ダウンロードはこちらから(chrome公式サイトへ遷移します)
SEOTagViewerは前述したSEO META in 1 CLICKと似たような拡張機能ですが、SEOTagViewerのほうが見られる項目が少ないです
では、SEO META in 1 CLICKにすればいいのでは?と思うかもしれませんが、こちらのほうが使い勝手が良いと個人的には感じています
SEOTagVieweはSEO META in 1 CLICKとは異なりページの右下に表示されるのですがcanonicalタグの向き先やrobots.txtなどへワンクリックで遷移できるので、簡単に最小限のことを確認したい、分析したいときにはこちらが向いています
使い方
こちらのツールも基本的には拡張機能をダウンロードしてしまえば、追加で設定することはありません
ダウンロードすれば確認できる項目が右下に表示されます
また、不要なときや邪魔なときはアドレスバー横に表示されるアイコンをクリックするだけでオン・オフを切り変えられます
Pasty

ダウンロードはこちらから(chrome公式サイトへ遷移します)
Pastyでは複数同時にコピーしたURLを一気にブラウザのタブで展開することができます
SEOの分析をするとなると一度に多くのページを開いて分析することや、SEO記事を読み込むことがよくあります
例えばExcelに記載した10個のURLをコピペして、ブラウザで確認するとして、Excelとchromeの画面を10往復もするのは非効率ですよね
そんなときはPastyを使って一度に10個のURLをコピペして一気にブラウザを開きましょう
使い方
開きたいページのURLをコピーしてからアドレスバーの右側にあるアイコンをクリックする
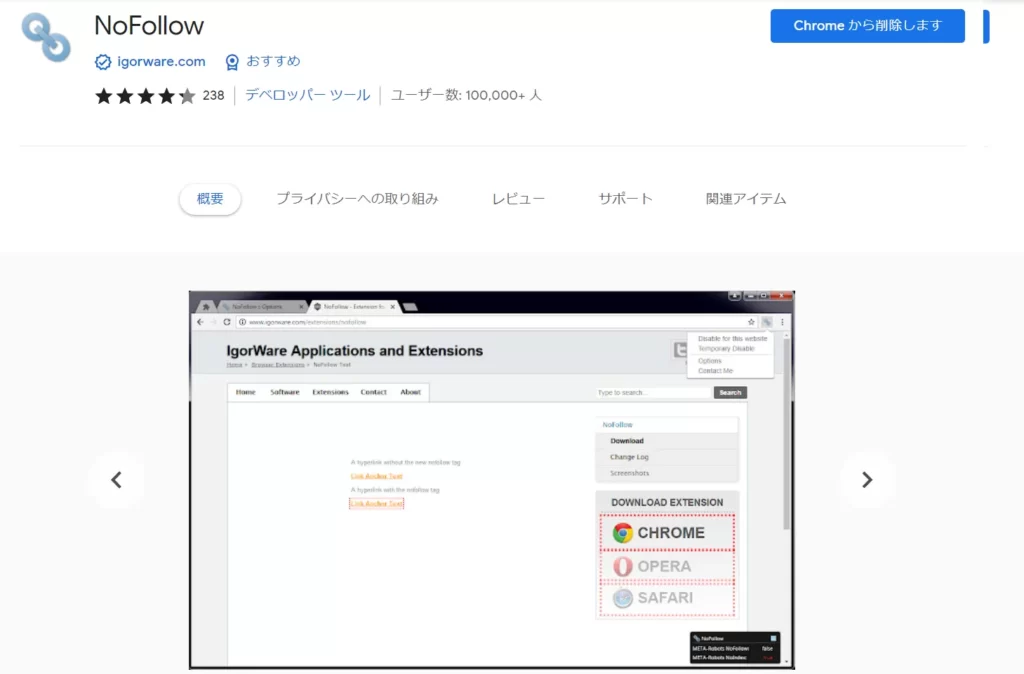
NoFollow

ダウンロードはこちらから(chrome公式サイトへ遷移します)
NoFollowでは表示しているページにnoindexタグとnofollowタグが入っているかどうかを確認できます
ですが、本当に便利なのはそこではなく、nofollowタグが記述されているリンクを赤枠で囲ってくれることです
これがあれば、信頼できない外部サイトへクローラーを回すことはないし、逆にページのコンテンツとして評価させたいリンクにnofollowが記述されていたら設定を削除することができます
見ただけでページ内に存在する問題点を確認できるので、ぜひ入れてください
使い方
拡張機能をダウンロードするだけです
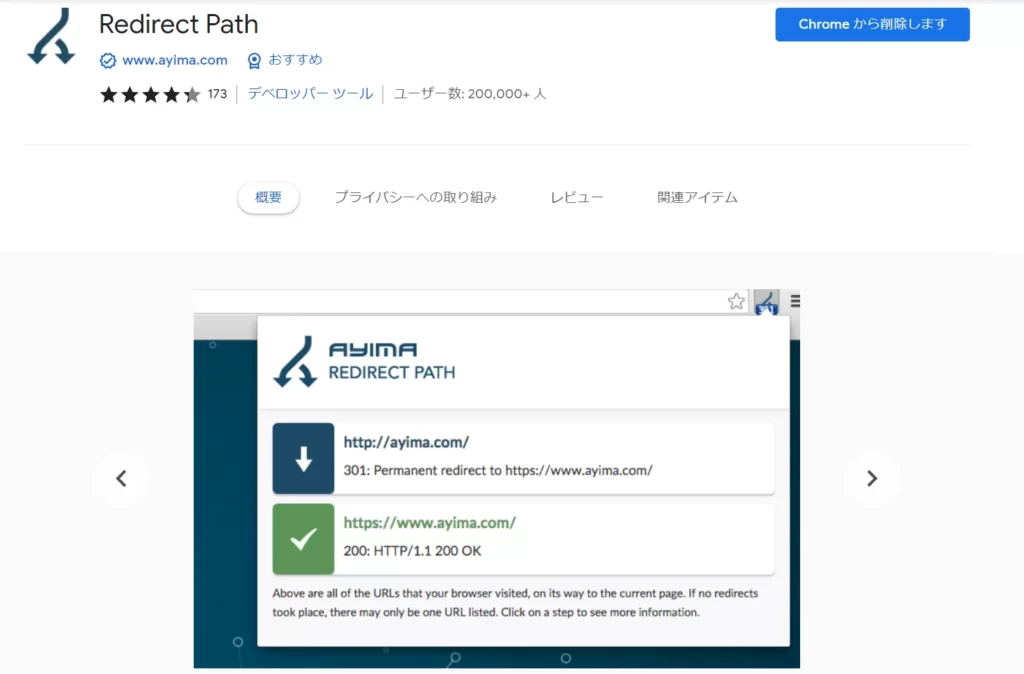
Redirect Path

ダウンロードはこちらから(chrome公式サイトへ遷移します)
Redirect Pathはどのようなリダイレクトを経て現在のページにたどり着いてるのかを確認できます
例えば、URLを変えたり、ページを移管したり、重複したコンテンツを正規化したり、など様々な場面でリダイレクトは登場しますが、適切に取り扱わないとページの評価を引き継げません
▼301リダイレクト
恒久的なリダイレクトを意味する
リダイレクト前のURLに戻らないのであれば、こちらのリダイレクト
▼302リダイレクト
一時的なリダイレクトを意味する
リダイレクト前のURLを評価するので、恒久的なリダイレクトになるのであれば、基本的には前述の301リダイレクトにする(302リダイレクトも301と同様に扱われることもあるが、それはGoogle側が自動で判断するところに頼ることになるので、可能であれば最初から301リダイレクトにする)
▼meta refresh
〇秒後に別ページに遷移させるリダイレクト方法
サイトによっては301リダイレクトなどが使用できなケースもあるので、Googleはサポートしているが、「処理時間と確実性が劣る」と明言しているため、可能な限り301リダイレクトを使用
▼JavaScriptリダイレクト
クライアントサイドでのリダイレクトとなる
こちらもGoogleはサポートしているが、可能な限り301リダイレクトでリダイレクトするのが理想
使い方
ダウンロードするとアドレスバー右側にアイコンが表示され、リダイレクト処理が発生するとバッジが表示されます
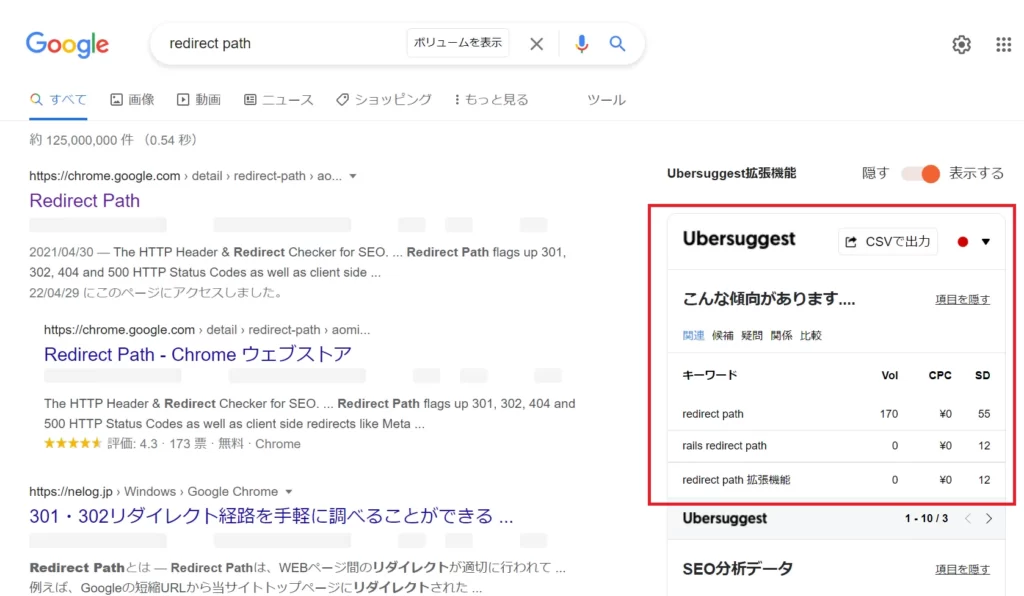
Ubersuggest

ダウンロードはこちらから(chrome公式サイトへ遷移します)
これは言わずと知れた感がありますね
Ubersuggestは検索したKWの検索volや掛け合わせKWの検索volやCPCなどを表示してくれます
Googleの提供するキーワードプランナーのように一気に大量のKWの検索volを調査することはできませんが、簡単に検索結果で検索volを確認できるのはすごく助かります
使い方
検索するとそのクエリに関連する情報が検索結果画面の右側に表示されます

User-Agent Switcher for Chrome

ダウンロードはこちらから(chrome公式サイトへ遷移します)
User-Agent Switcher for Chromeでは様々なブラウザで、ユーザーの画面に実際にはどう見えているのかを確認できるようになります
PCだけ、スマホだけでなく、タブレットユーザーなど一人が何台もデバイスを持っている時代なので、実際のユーザビリティなどを考えて、ページの見え方を調整する必要があります
また、ユーザーエージェントを切り替えてGooglebotに偽装することで、Googlebotが自分のページをどう見ているのかを確認することもできます
使い方
アドレスバー右側のアイコンをクリックするとブラウザが表示されるので、確認したいブラウザを選択する
Show Title Tag

ダウンロードはこちらから(chrome公式サイトへ遷移します)
Show Title Tagは表示しているページのタイトルが一目でわかります
競合サイトを分析する上で、上位表示されているページのタイトルを確認して参考にすることはSEOの分析の中でもよくある作業ですよね
そのたびに「Ctrl+U」でソースコードを確認するのは大変です
show title tagを入れておけば、画面の四隅のどこか(位置は選択できる)にタイトルを表示することができ、作業の効率化を図れます
使い方
拡張機能をダウンロードすると画面の四隅のどこかにタイトルが表示されます
最後に
拡張機能を使えば、SEO対策で何から手を付ければいいのか分からない人でも自分のサイトの改善個所を発見しやすく、まずは何をすればいいのか、ということへのヒントになるはずです
chromeの拡張機能を使ってSEO関連業務を効率よく進めましょう

コメント